Switching (back) to Firefox - a few months in
Like a lot of developers who have been in the profession for 10+ years, I used to use Firefox a lot, both for personal browsing and web development.
I even have the t-shirt to prove it.
But eventually my fanboy-ish love for Firefox was extinguished by Google Chrome and the numerous cutting-edge advantages it offered developers and other users alike in terms of speed, features, and web standards. Lately, though, there’s been a shift in the development of these two browsers. Chrome is getting increasingly slower and more bloated, and Firefox is getting back to basics and the main features that made it great in the first place – speed and developer tools.
If I had to pick two features that were most essential for me in a browser, it would be that: speed and developer tools.
So, like many others in the web development community, I decided to give Firefox another shot. It’s been a couple months now… here’s how it’s going.
Things I like
1. The SPEED!
Ohmigoodness, the speed. The new Firefox “Quantum” puts Firefox light years ahead of where it used to be and leaps and bounds faster than Chrome. It loads fast, the UI is fast, the web just loads faster – it’s great.
2. Lower memory usage
Chrome is a bit of a memory hog. I currently have a slightly older Macbook Pro with only 8GB of ram. The fan is constantly running, and Chrome would invariably gobble up as many GB of ram as I had left at any given point.
Now, my fan still runs a lot - but not nearly as much as before. The rest of my apps are not as bogged down as they were when there were running alongside Chrome.
3. Front-end tooling
Due to some great work and community-building by the like of Jen Simmons, the front-end features have come a long way.
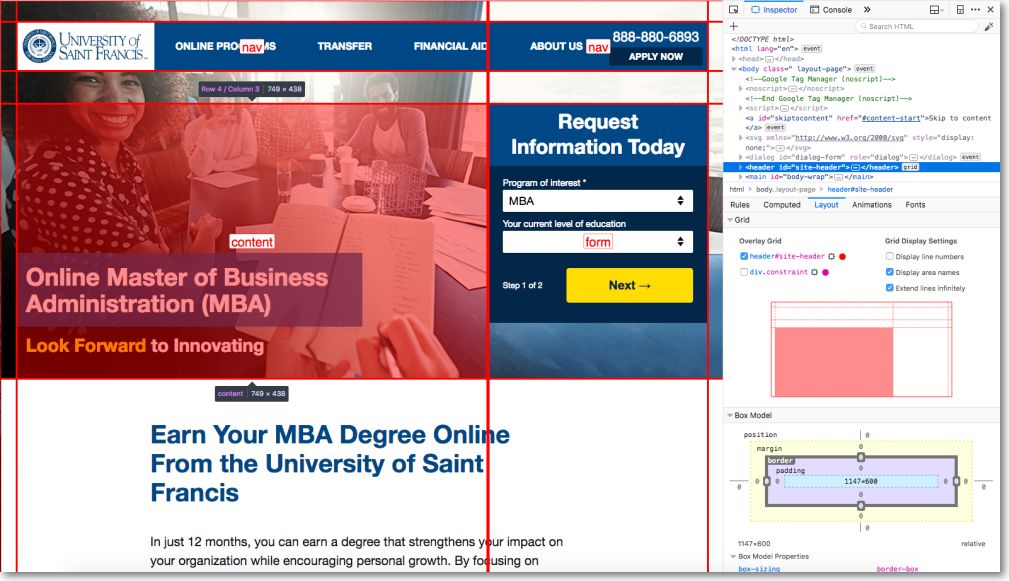
The most distinctive tool is the CSS Grid Inspector. As I have been starting to incorporate more and more CSS grid into my front-end designs, having the ability to highlight the rows, columns, grid lines, and grid areas from the web inspector has been a huge help.

Pain points
As with any migration, it hasn’t been without its pain points. Mostly that was just me getting used to the layout of tools and options and relearning how they work in Firefox compared to Chrome.
- Chrome had all my frequently visited URLs saved. Moving to Firefox was like a blank canvas in terms of browser history. I wish there was some way that Firefox could assume my browsing history from another browser and autocomplete my URLs better. After a few weeks to a month, I was back to normal.
- Firefox isn’t quite as advanced as Chrome in terms of a few emerging web standards (although, to be fair, it’s ahead in others). One of my new favorite APIs is the Web MIDI API. Read my article on Smashing Magazine about that. Go ahead, Firefox… make my dreams come true.
- Google Drive and associated apps (Docs, Slides) and other Google products I use frequently (Analytics) have some quirks with Firefox. At times I have reverted to Chrome to run a Slides presentation. That’s probably on Google, not Firefox, but it’s worth noting that I’ve been tripped up numerous times since I lean pretty heavily on some of those tools.
- I wish Firefox had better native PDF support. Instead of downloading and opening a PDF outside of Firefox everytime, I wish it opened up in a new tab like Chrome does. Maybe I’m doing it wrong… maybe there’s a plugin… but right out of the box it’s not what I wished for.
These are admittedly very small quibbles. There were other small hurdles, but for the most part they feel too inconsequential to list here. It hasn’t been all unicorns and rainbows since I made the switch, but nothing has exasperated me to the point of considering a switch back at this point.
I’m all in on Firefox for the time being.